Aujourd’hui, nous ouvrons un volet « performances » sur ce blog, dédié à l’amélioration du temps de chargement d’un site internet. L’un des points les plus difficiles à tester est la suppression de règles CSS. Comment différencier les styles obsolètes de ceux étant utilisés? Un tel processus peut s’avérer fastidieux: supprimer une règle, crawler l’ensemble du site et vérifier que l’affichage est correct, une méthode exclue pour les gros sites de e-commerce.
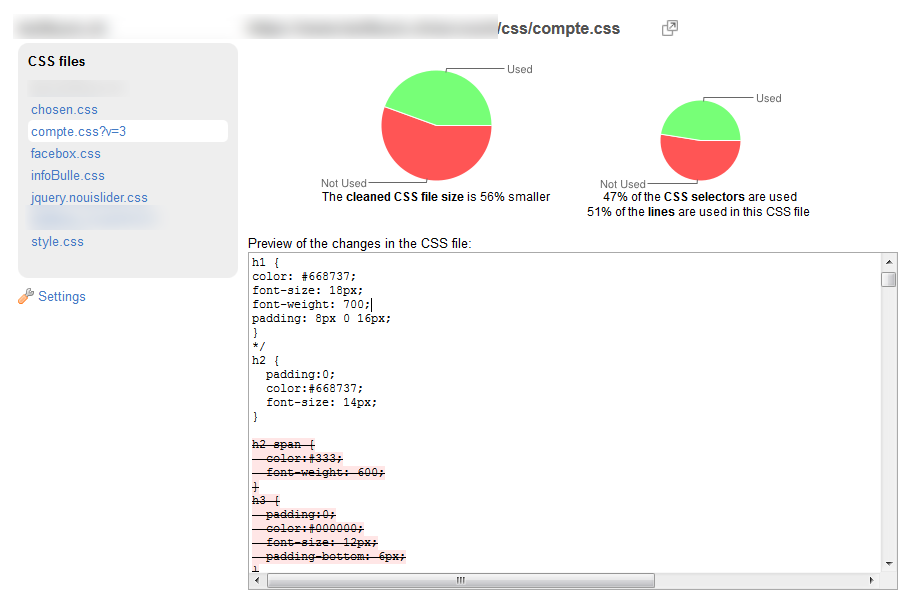
Unused CSS permet d’automatiser ce processus. Basé sur PhantomJS, le fameux navigateur headless qui peut être utilisé comme un crawler pour automatiser un certain nombre de tâches, ce service visite l’ensemble d’un site avant de retourner tous les styles inutilisés sous forme visuelle:
Cette présentation permet de voir très rapidement quels styles sont inutilisés, et les nouvelles feuilles de styles peuvent être téléchargées directement, soit telles quelles soit en choisissant manuellement les selectors à inclure sur la base de résultats du crawl.

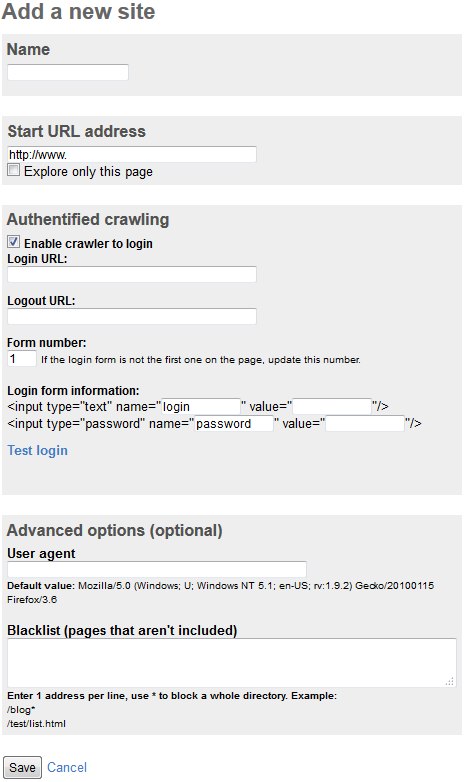
Insérer un nouveau site
Une option avancée permet également de soumettre un formulaire pour envoyer le crawler dans un espace sécurisé, ce qui est très utile pour avoir une vue complète des styles vraiment affichés. A l’inverse, l’option Blacklist permettra d’exclure le crawl des pages ou dossiers listées
Vous pouvez aussi spécifier votre propre user-agent, ce qui permet de suivre plus facilement le déplacement du robot dans vos logs Apache. Cet outil peut donc être utilisé comme émulateur de robot d’indexation, pour voir si l’architecture de votre site permet à un robot de visiter l’ensemble des pages importantes de votre site, et par quel chemin.
Un compte gratuit permet d’obtenir une vue d’ensemble des CSS inutilisés sous forme de pourcentages, mais un compte payant est nécessaire pour télécharger les nouvelles feuilles de style, soit sous forme Premium (59 EUR pour un an) ou un Pass 30 jours (25 EUR) qui peut s’avérer suffisant pour crawler l’ensemble de vos sites. A noter qu’il n’y a aucune limite du nombre de sites que vous pouvez crawler, jusqu’à une profondeur de 5000 pages par domaine.
Pour se donner une idée plus précise des performances de cet outil, une liste d’exemples permet de voir les résultats avant/après le crawl.